こんにちわ、海外でCGアニメーターをやっている若杉(@ryowaks)です。
レイヤードアプローチを使った簡単な揺れものの作り方について知りたい!
という人の為に、レイヤードアプローチというやり方を使った”揺れもの”の作り方を説明します。揺れもののアニメーションに関しては、以前ブレークダウンを使った作り方を説明しましたが、今回はそれよりももっと簡単なやり方です。








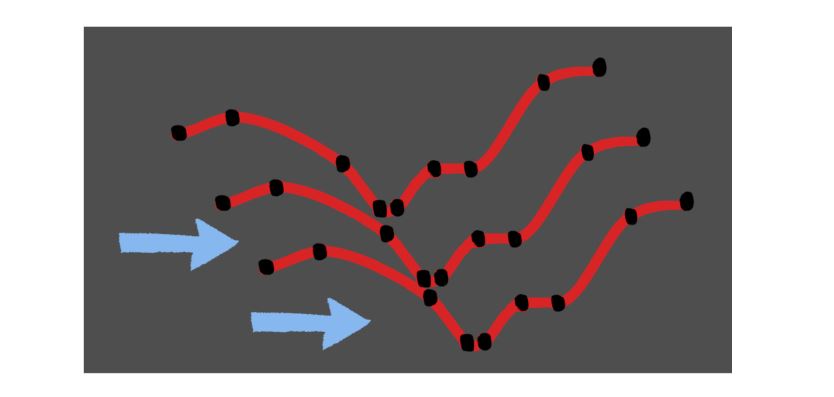
レイヤードアプローチを使った揺れもの動きの作り方は比較的簡単ですが、デメリットもあったりします。そのへんの話も段階を追いながら説明していこうと思います。 ちなみにそもそもレイヤードアプローチってなに?という方は、以前書いたレイヤードアプローチについて書いた記事も参考にしてみてください。




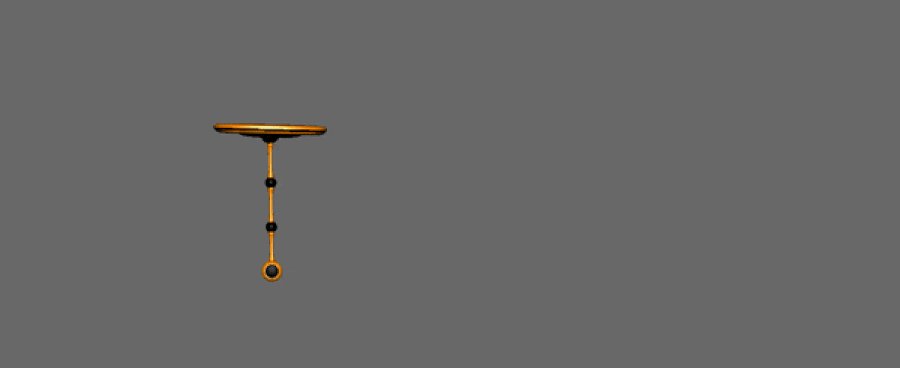
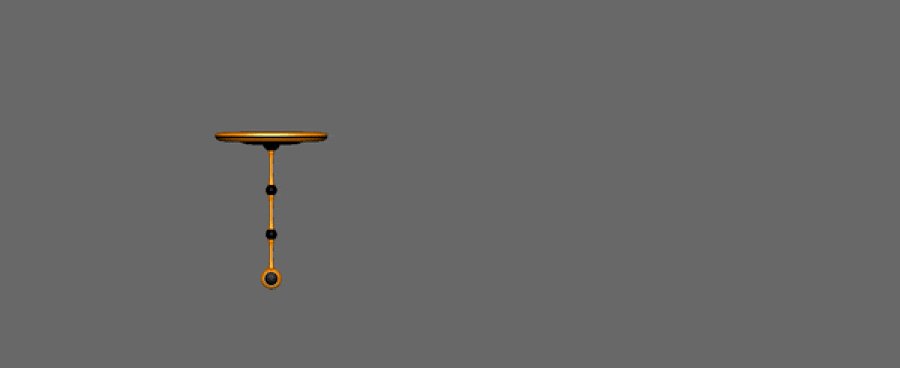
①まずは揺れものの前にメインの動き
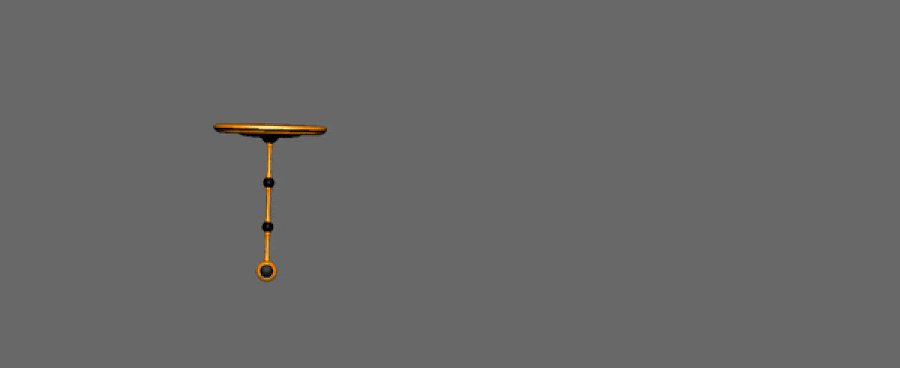
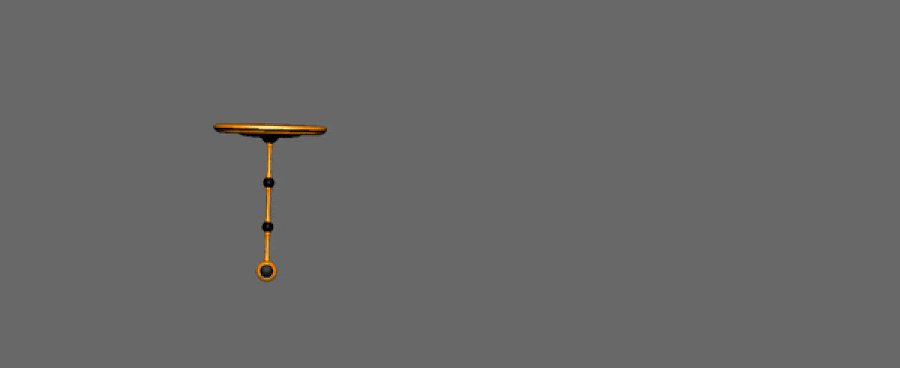
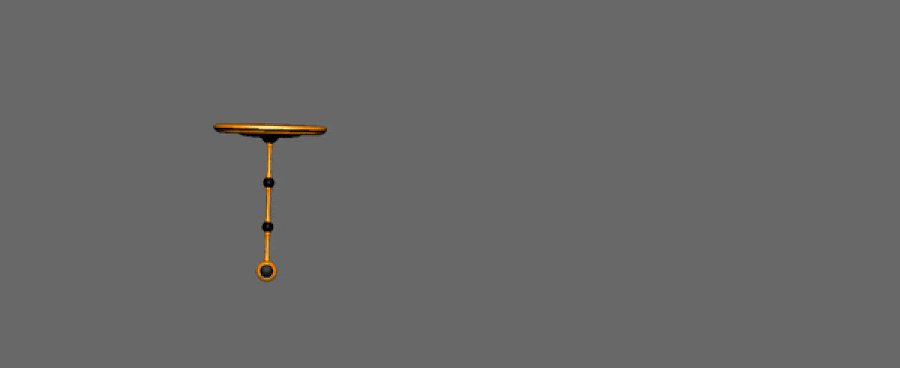
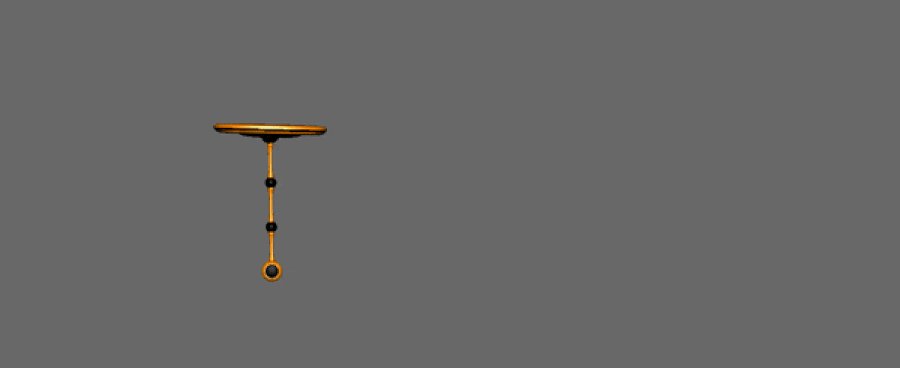
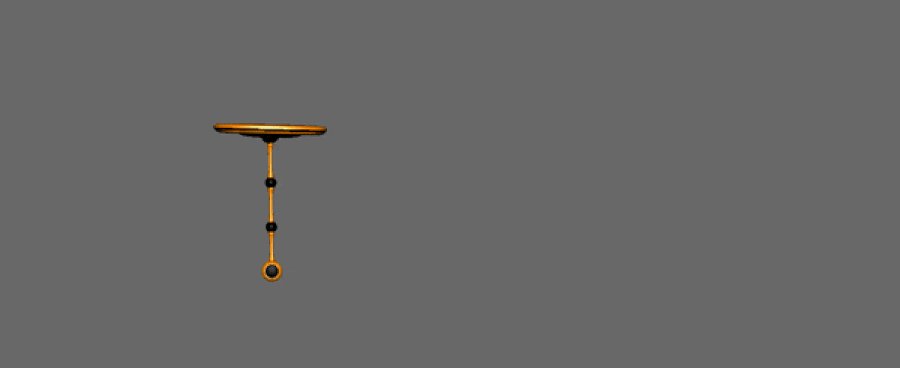
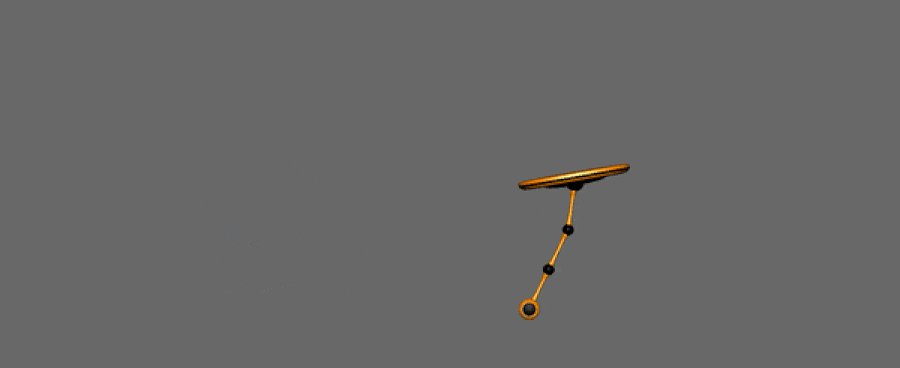
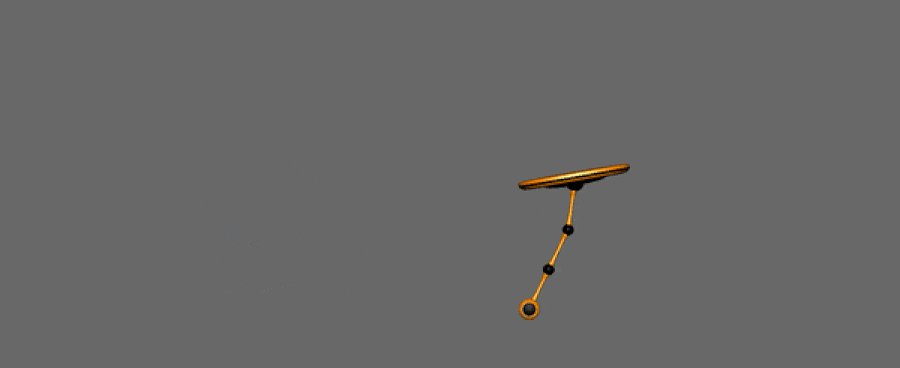
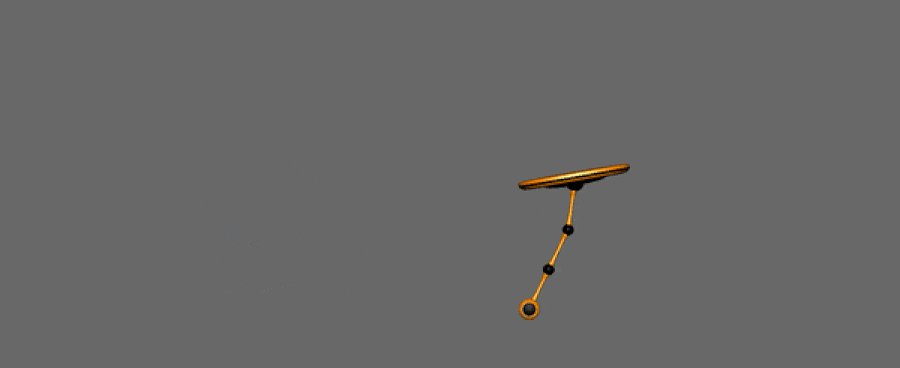
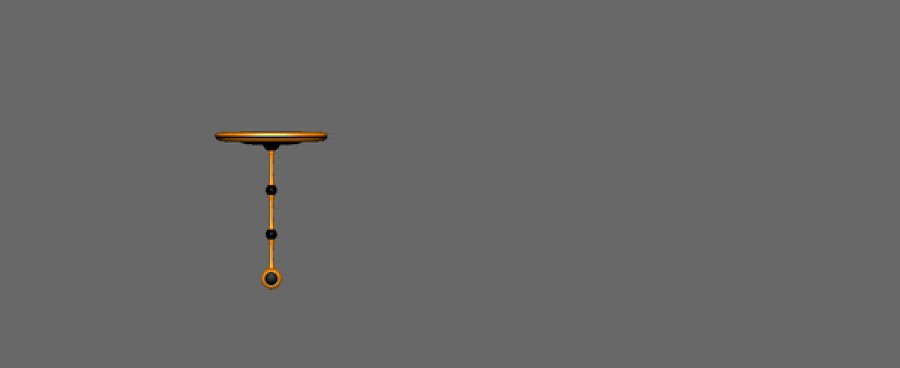
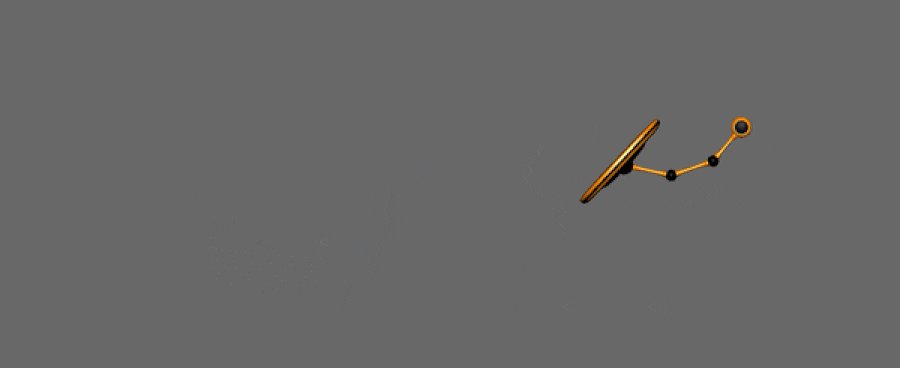
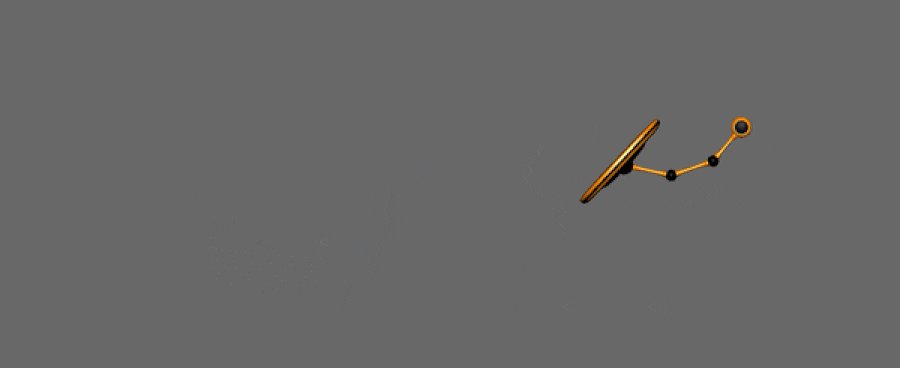
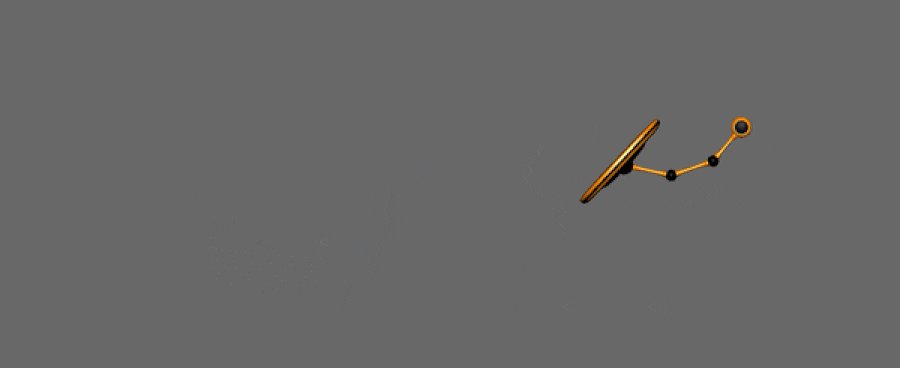
揺れものの動きを作るときには、しっぽなどの揺れるもの”だけ”に注目しがちですが、実は揺れるもの”自体”よりもそれが繋がっているメインの動きの方が大事になってきます。今回は振り子のアニメーションなので、メインで動いている部分というのは、上のお皿の部分になります。当たり前ですが、この動きに違和感を残してしまうと、実際に揺れる部分にも影響が出てきてしまいます。



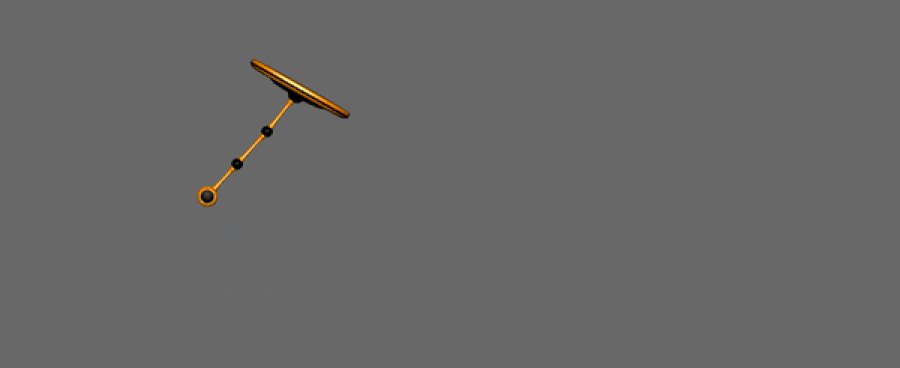
②揺れる部分のベース(根本)の動き
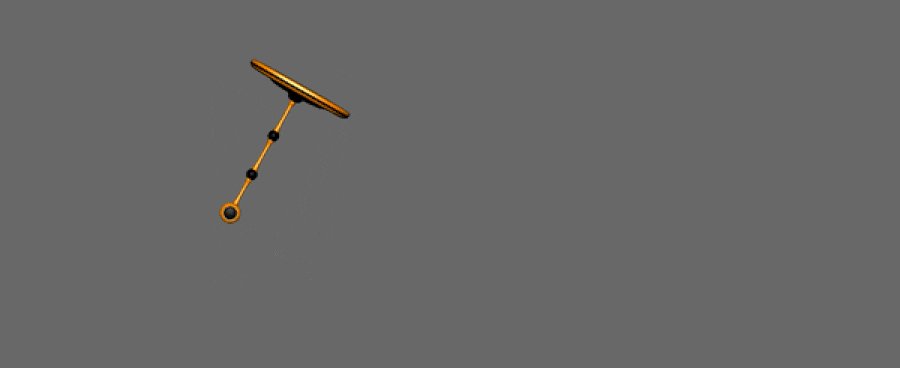
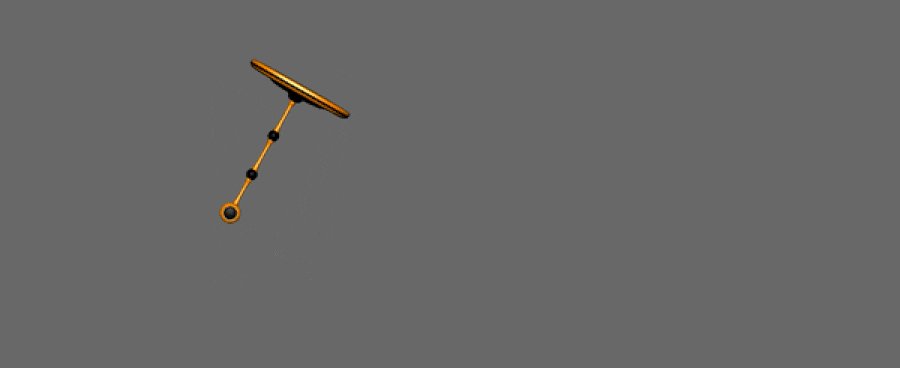
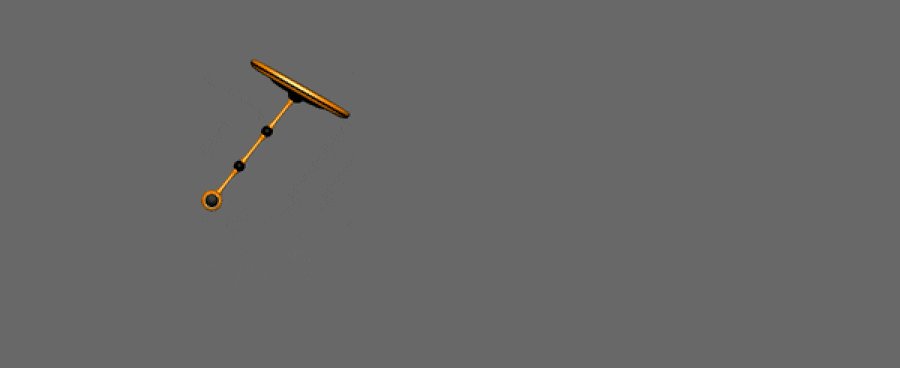
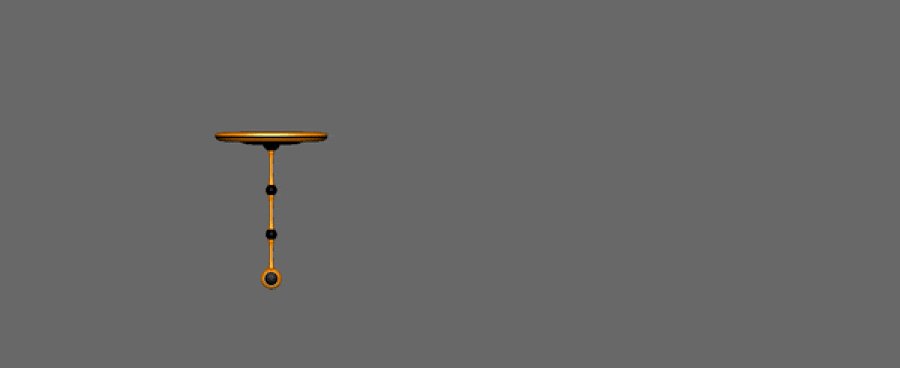
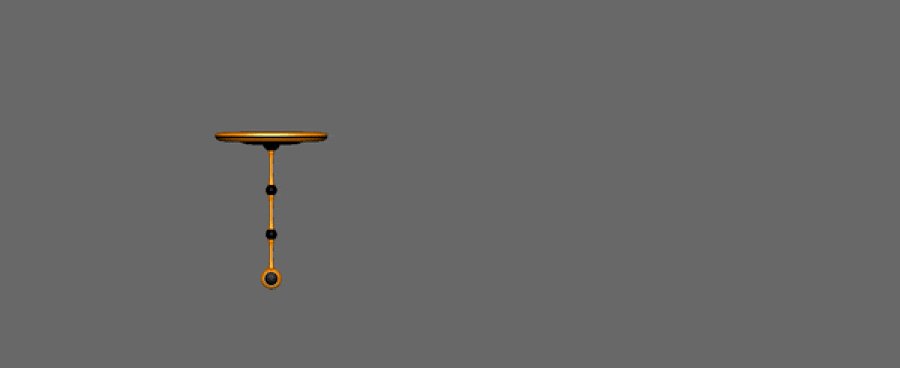
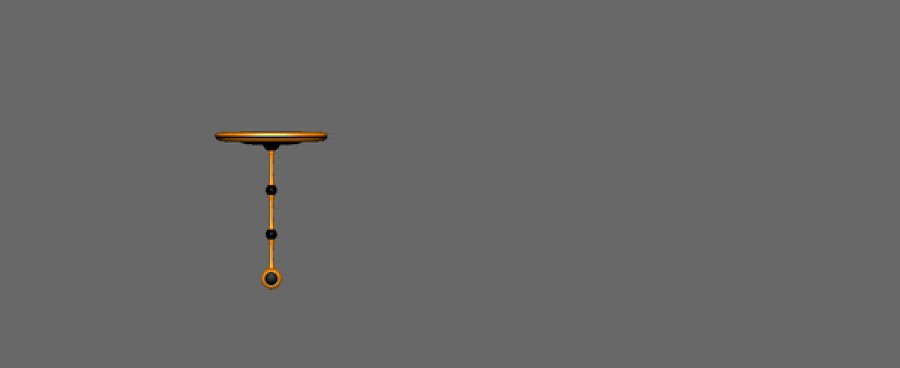
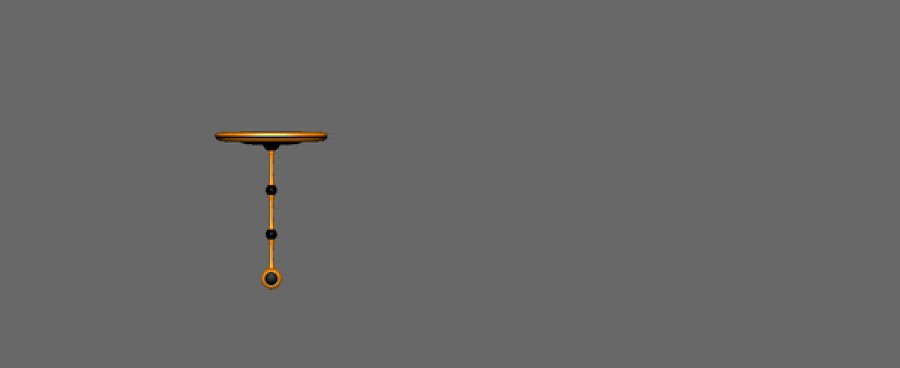
レイヤードアプローチの記事の説明でも触れた通り、このやり方の進め方で最も大事になるのはベースになる動きです。今回の場合も同じく、まずはベースのアニメーションを作ります。一番根本になるコントローラーのアニメーションをつけます。



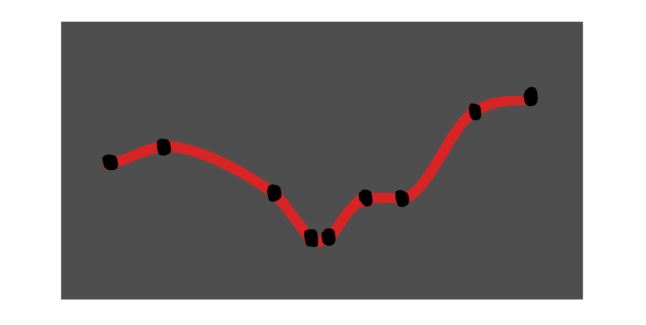
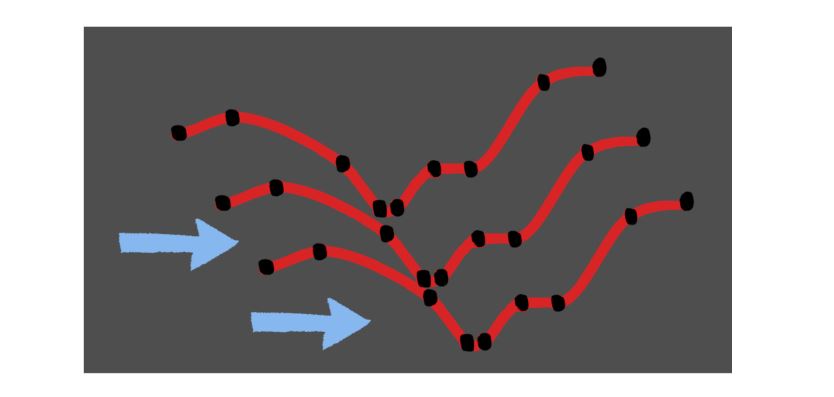
カーブの形はこのような感じになりました。



一番根本になるコントローラーのカーブはこんな形になりました。ここでこのレイヤードアプローチを使って”揺れもの”を作るときの注意点なのですが、根本のアニメーションがおかしい場合にはすべてを直さないといけなくなってしまうので、タイミング含めてかなりしっかりと作り込みましょう。
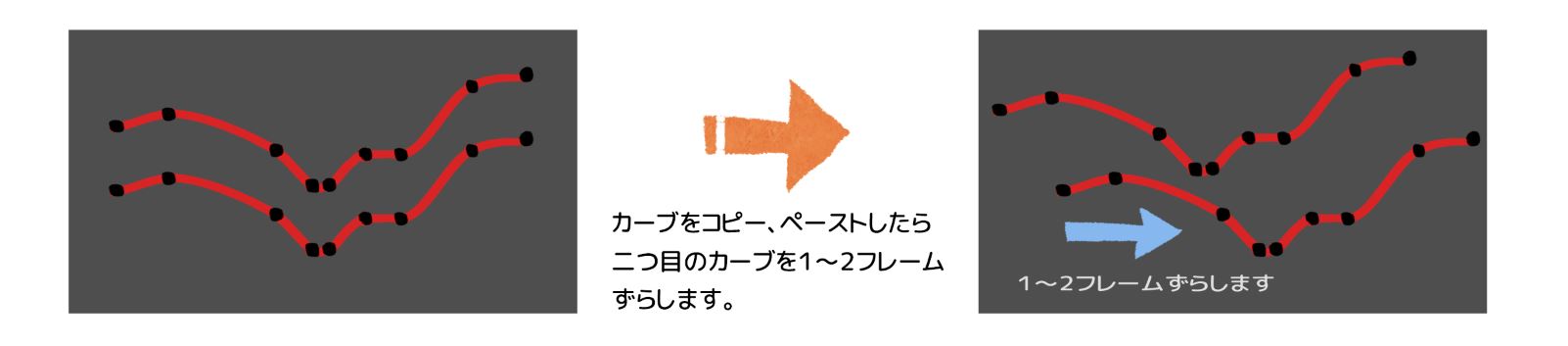
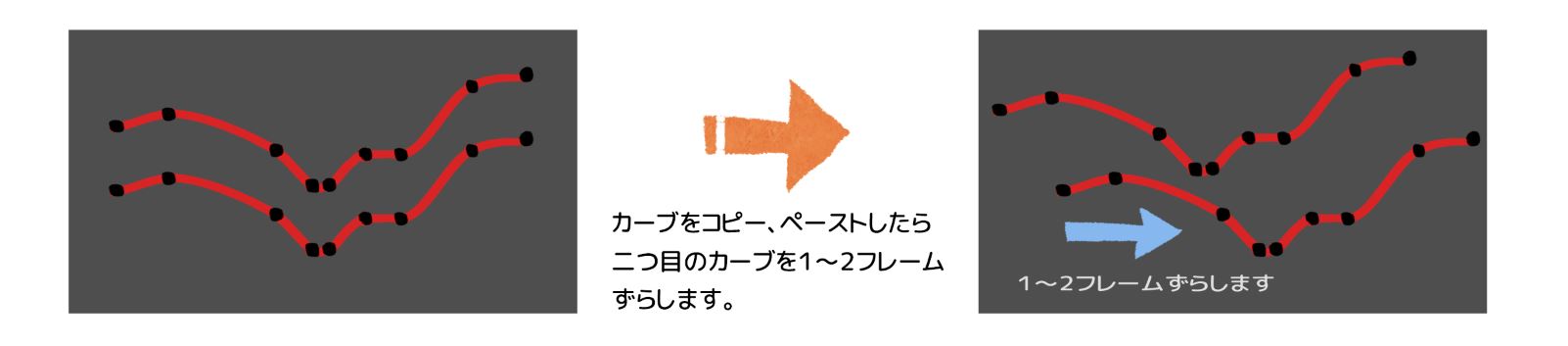
③カーブのコピー&ペースト
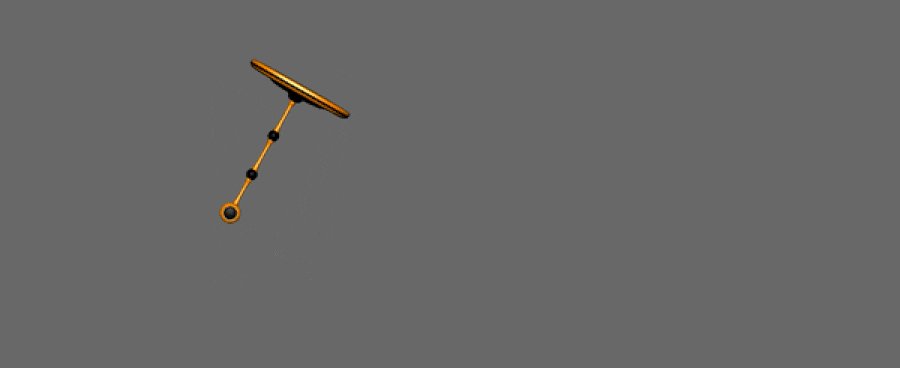
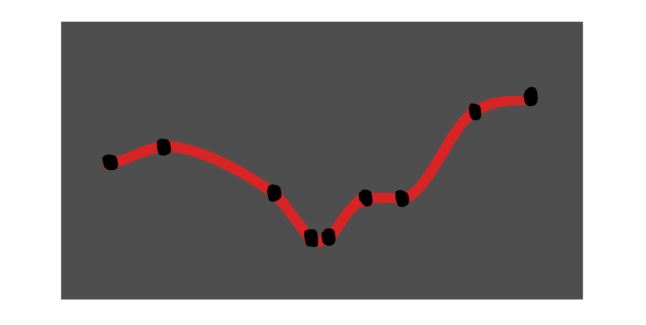
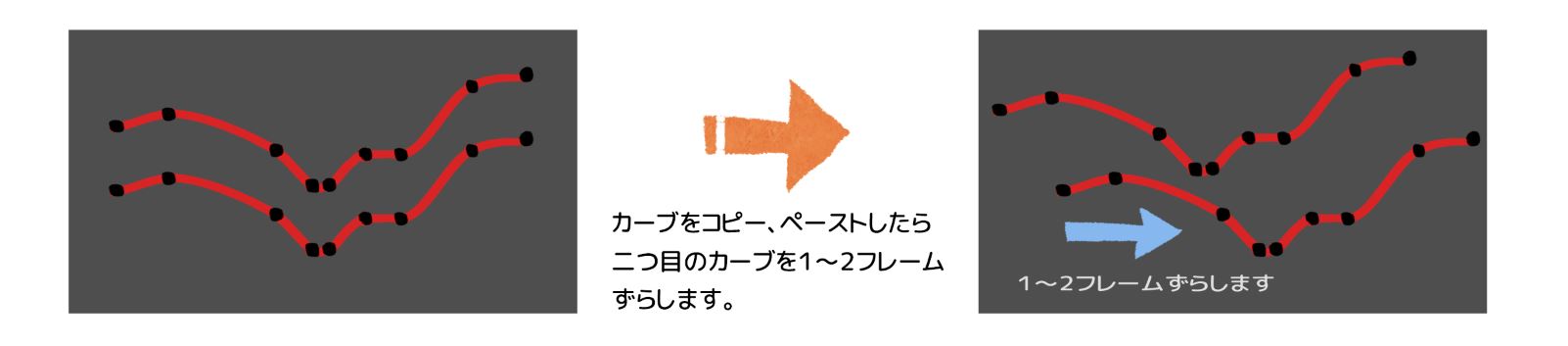
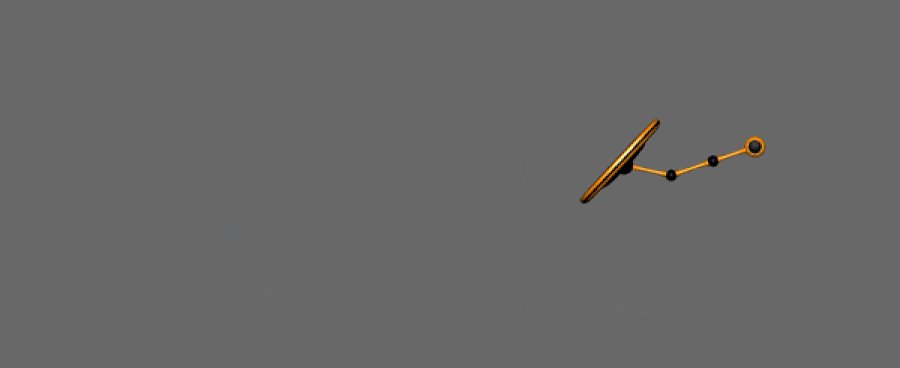
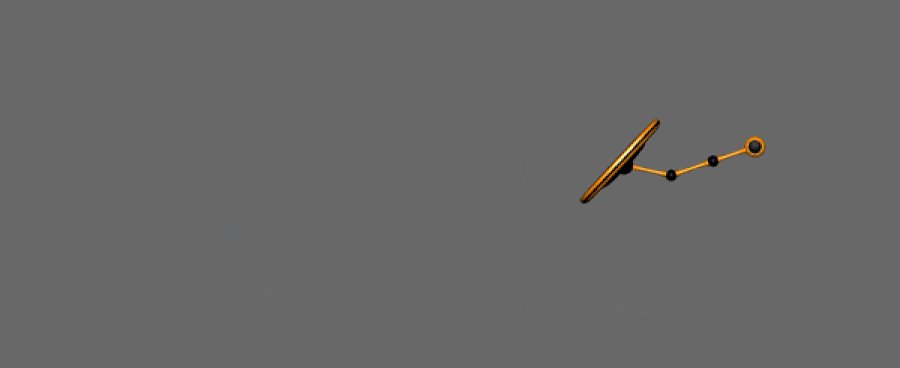
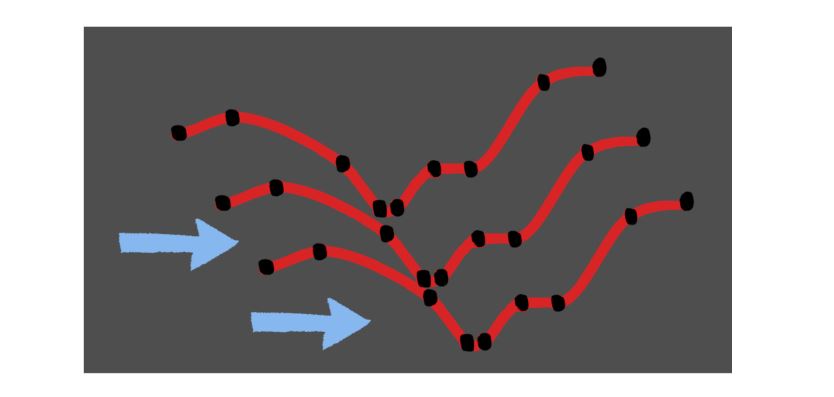
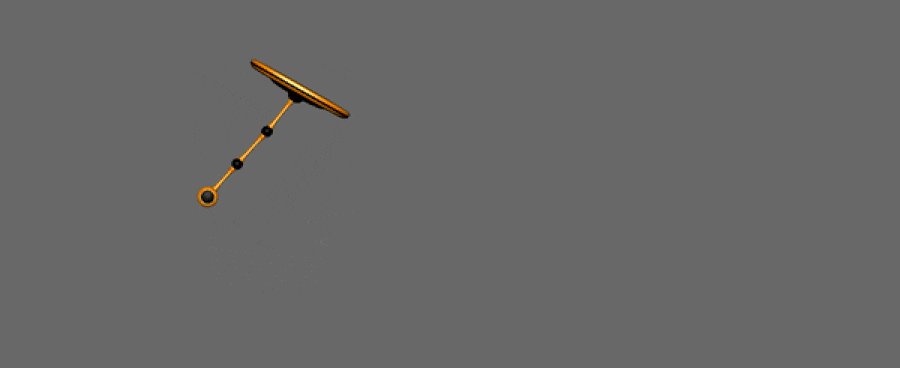
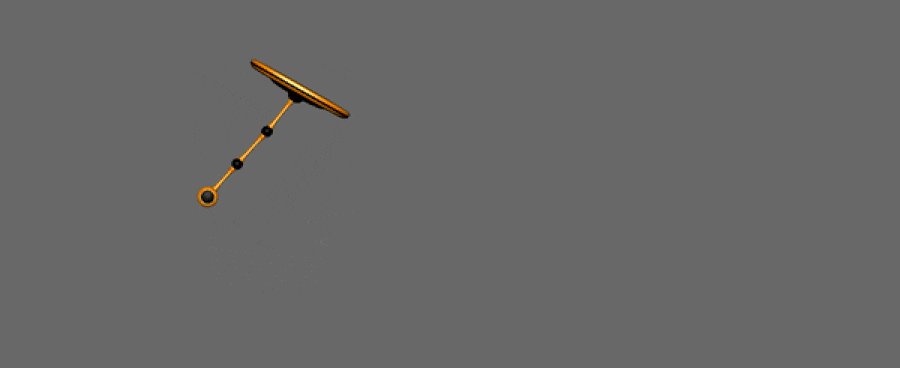
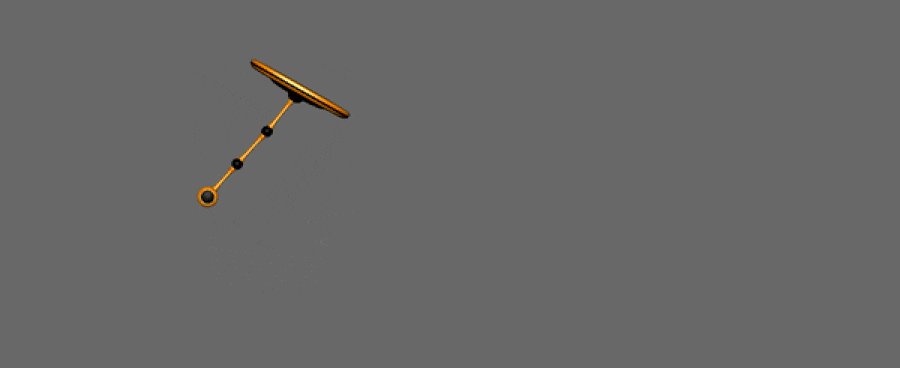
次に作ったカーブをコピーして、根本から2つ目に近い部分のコントローラーにペーストします。更に、ペーストしたカーブをそのまま1、2フレームずらします。カーブの形としては、このような感じになります。



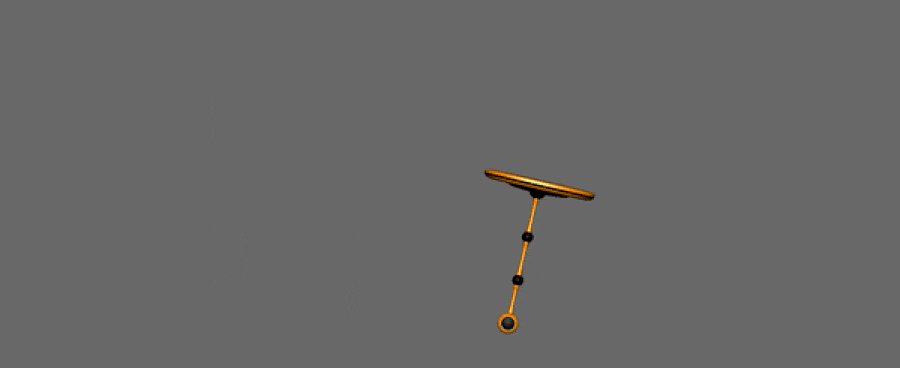
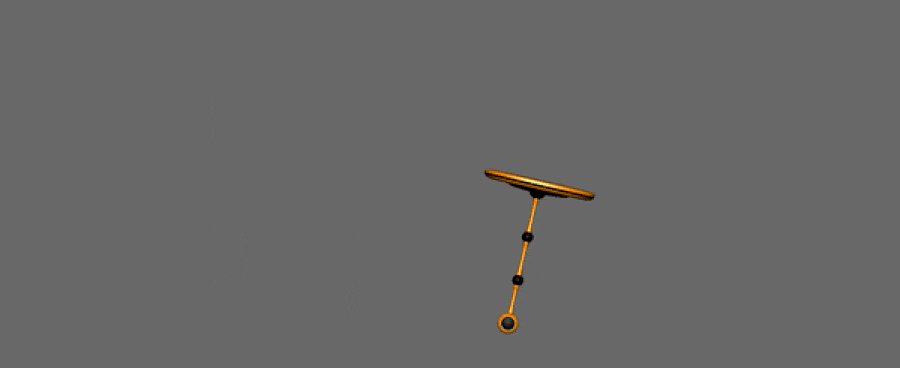
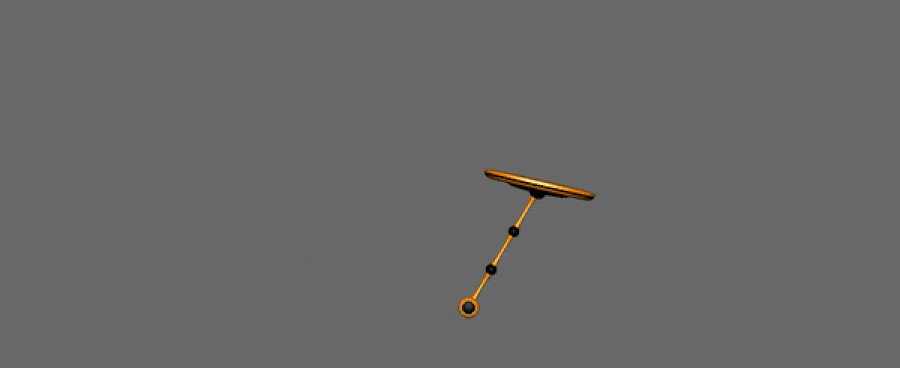
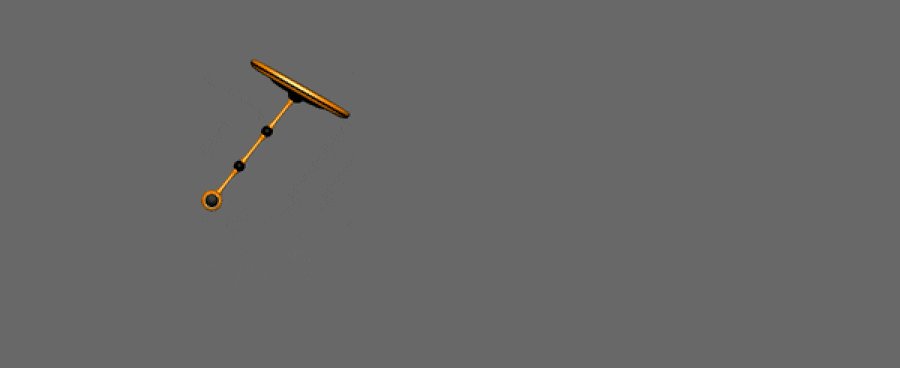
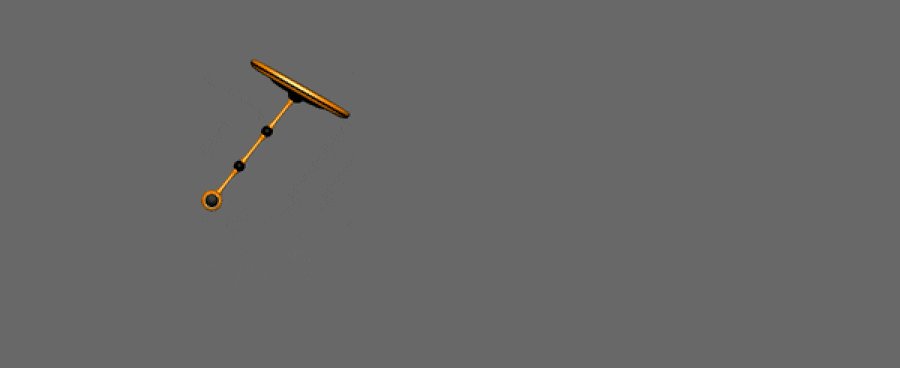
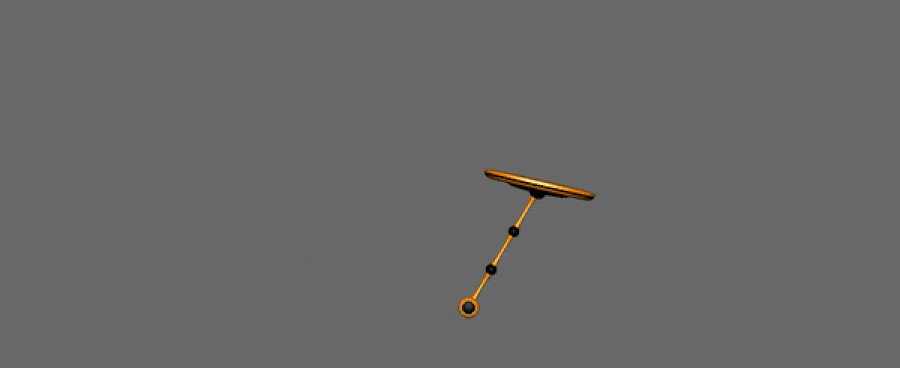
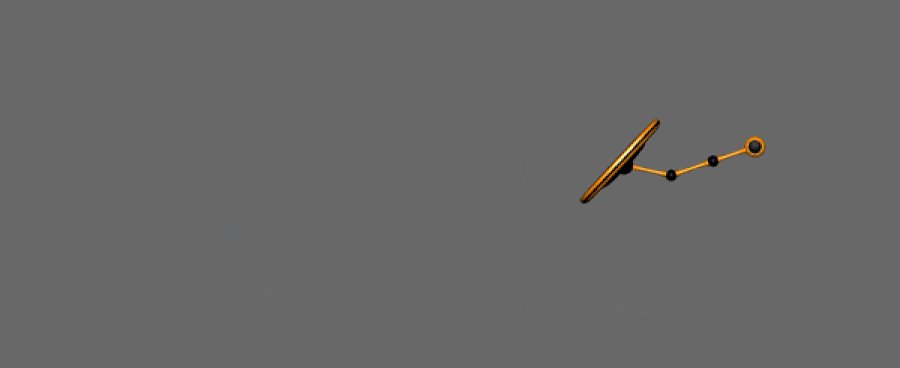
アニメーションはこのようになります。1、2フレームずらすことで、振り子らしい動き(オーバーラップ)をしているのが分かると思います。全く同じ動きでタイミングだけ遅らせた感じですね。理屈的にもとても説得力ありますよね。


④カーブのコピー&ペーストの繰り返し
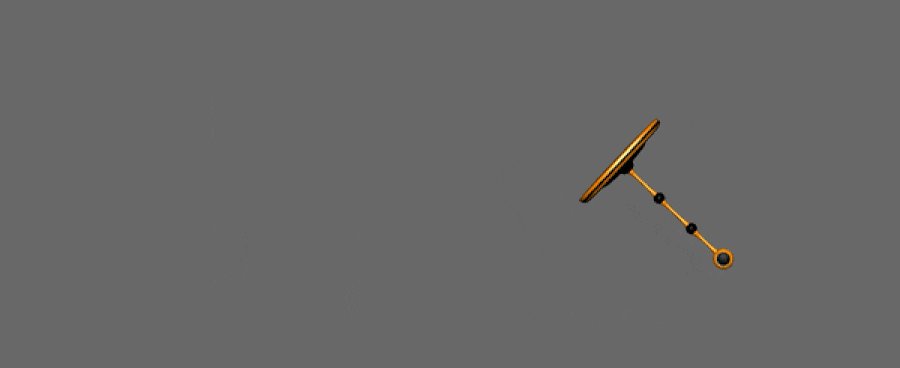
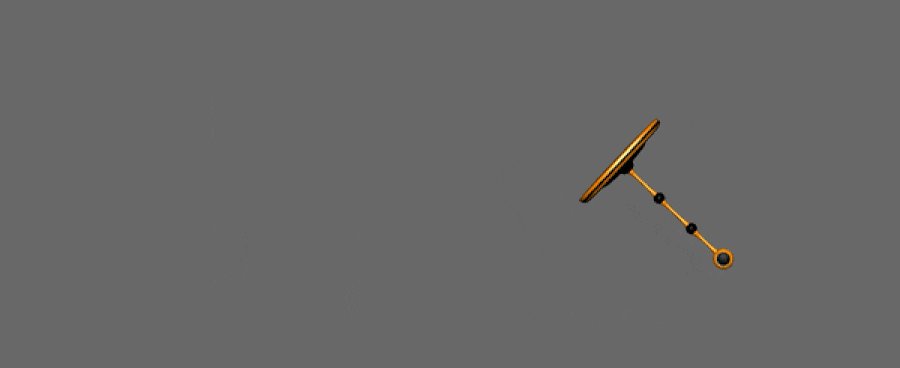
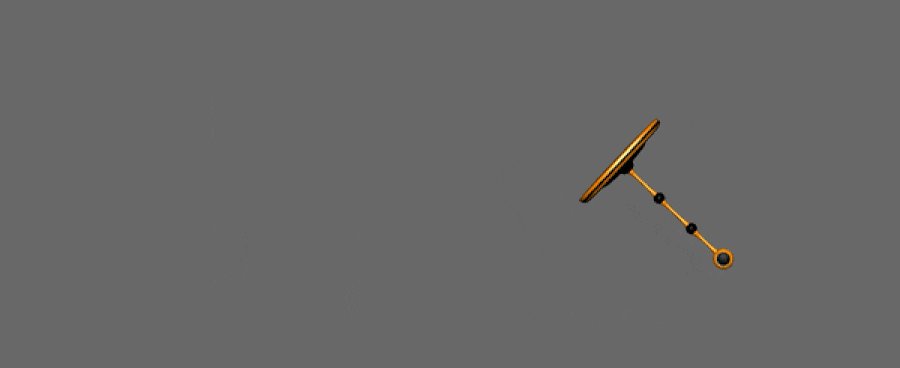
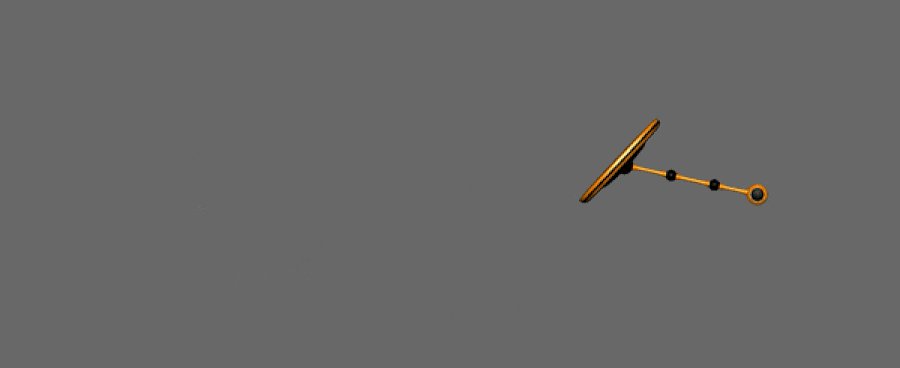
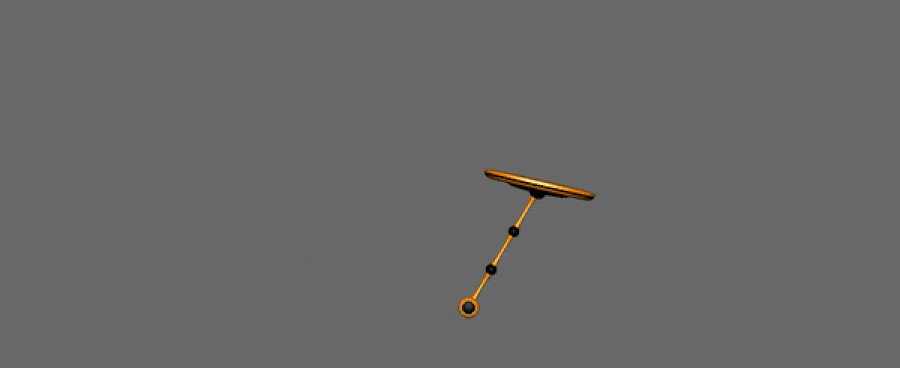
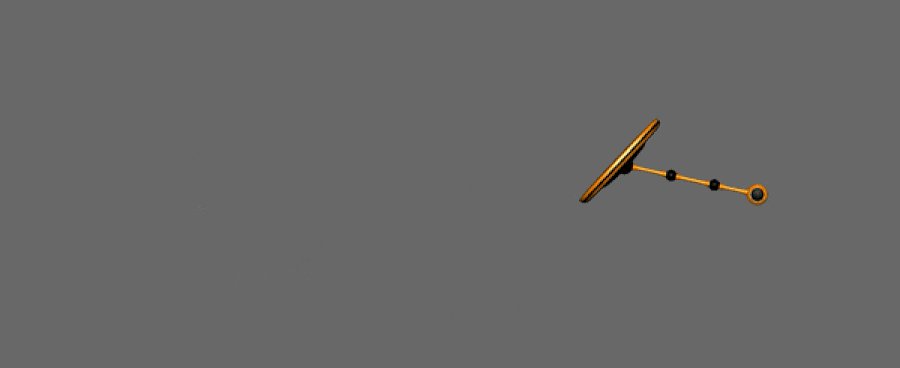
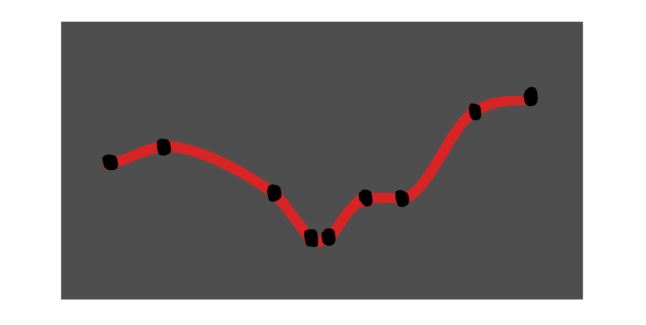
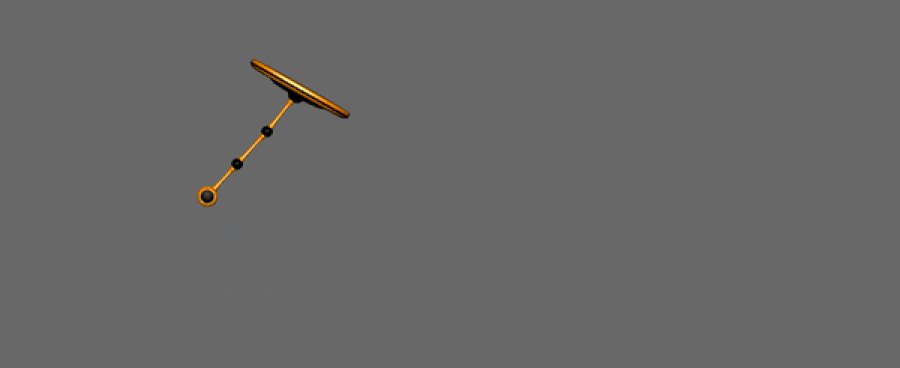
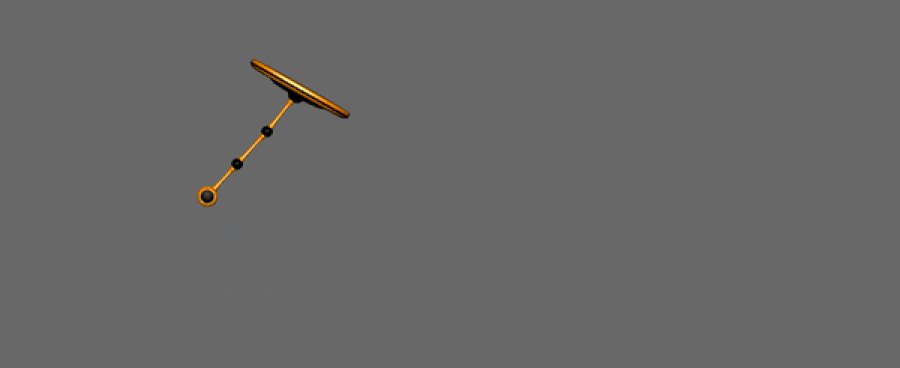
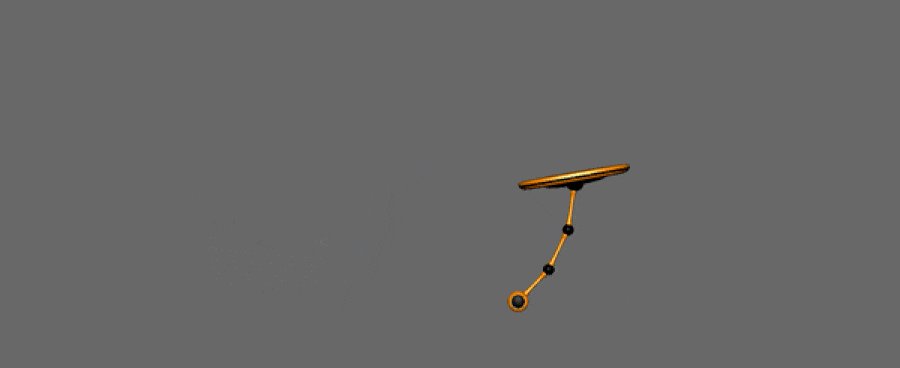
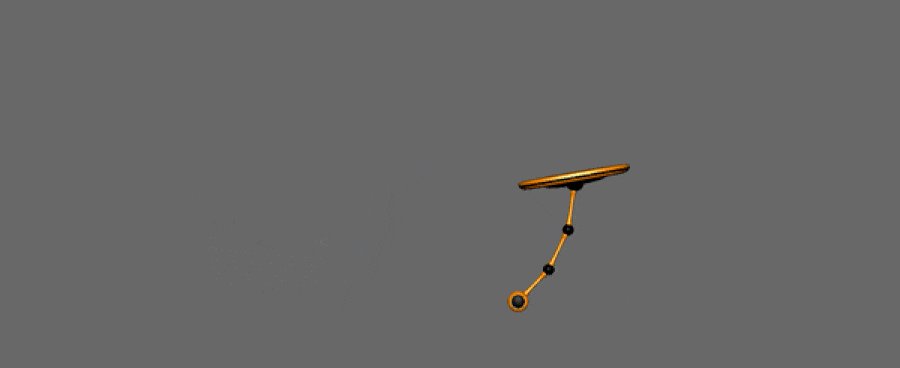
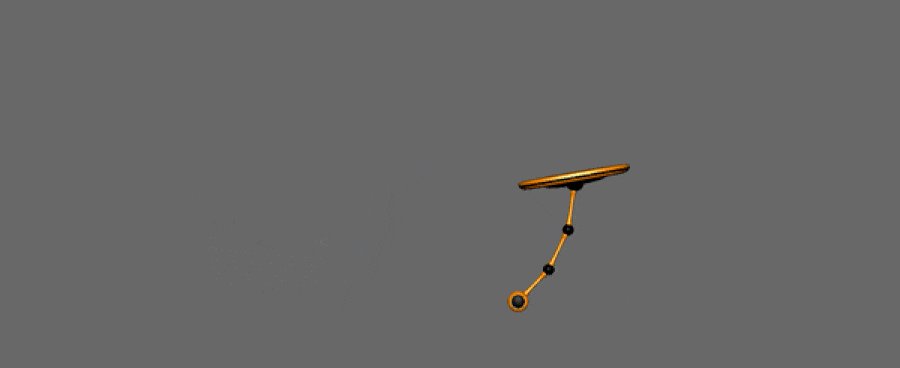
同じように3つ目のコントローラーにもカーブをコピー、ペーストして1〜2フレームずらします。






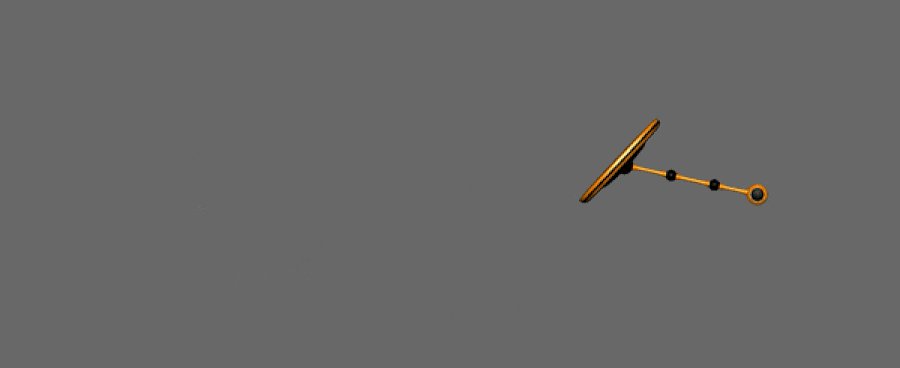
これでレイヤードアプローチを使ったゆれものの動きが出来ました!
このやり方の注意点
最後のにこのやり方の注意点について触れておきます。このやり方のデメリットとしては、最初の根本の動きを作り始めた時点で最終的にどういう動きになるのか想像するのが難しいという点です。更に、ポーズでがっちりとキーを打つわけではないので、後から修正するのが少し大変になることがあるという点です。個人的には、振り子の動きの中で複雑な部分はブレークダウンのやり方で作って、シンプルに左右に振れている部分はレイヤードを使って、、、と場面に応じて使うのが一番やりやすいかな思います。







コメントを残す